图片组件是微信小程序制作过程中使用非常频繁的组件,下面是图片组件的使用说明:
1. 在工具栏点击“图片”组件图标(或者拖拽至工作区):

2. 在工作区可以看到新添加的文本组件,点击该组件,处于激活状态,右侧可以看到该组件的编辑选项:

3. 在右侧配置区可以对图片地址、图片尺寸、图片外观、所在容器外观及边距等属性进行配置,还可以为该图片组件添加事件,来响应用户的点击行为。
配置说明:
1. 常规选项卡
在“常规选项卡”中,您可以上传所需要的图片,左侧可以实时预览修改的结果。
2. 尺寸选项卡

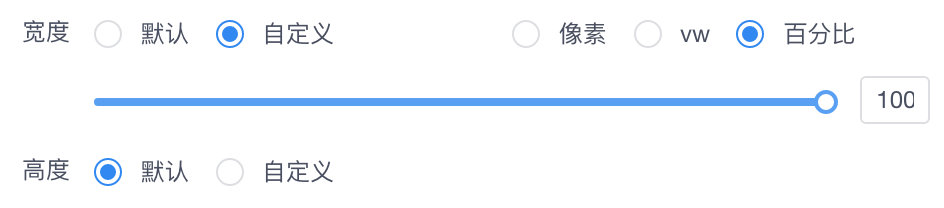
在“尺寸选项卡”中,您可以对图片的尺寸进行设置:
1) 宽度:控制图片所显示的宽度,默认为 100%,单位可以为像素、vw和百分比
2) 高度:控制图片所显示的高度,默认为随宽度自动适应,单位可以为像素、vw和宽度百分比,请注意:这里的“宽度百分比”并非实际意义上面的百分比,他会根据宽度自动调整,也就是等同于宽度的倍数
3) 缩放:控制图片缩放方式
3.1 填充(在容器中100%显示,图片会在容器设置高度的场景下进行拉伸)
3.2 保证长边显示,短边留白(保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来)
3.3 保证短边显示,长边截断(保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取)
请注意:缩放方式只有在设置了图片高度的场景下生效。
最终的显示效果如下:

填充

保证长边显示,短边留白

保证短边显示,长边截断
3. 外观选项卡

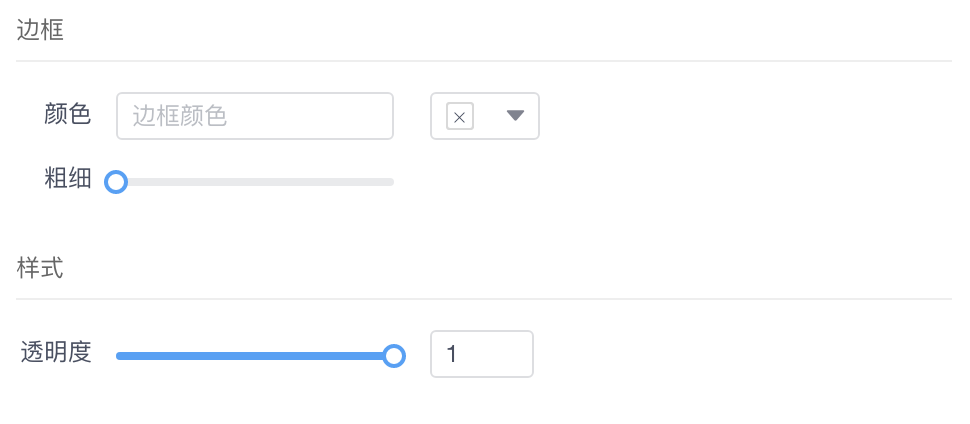
在“外观选项卡”中,您可以对图片的边框以及附加样式进行设置:
1) 边框:控制图片的边框颜色及粗细,可以根据需要为图片加边框
2) 透明度:控制图片的透明度显示
4. 容器选项卡

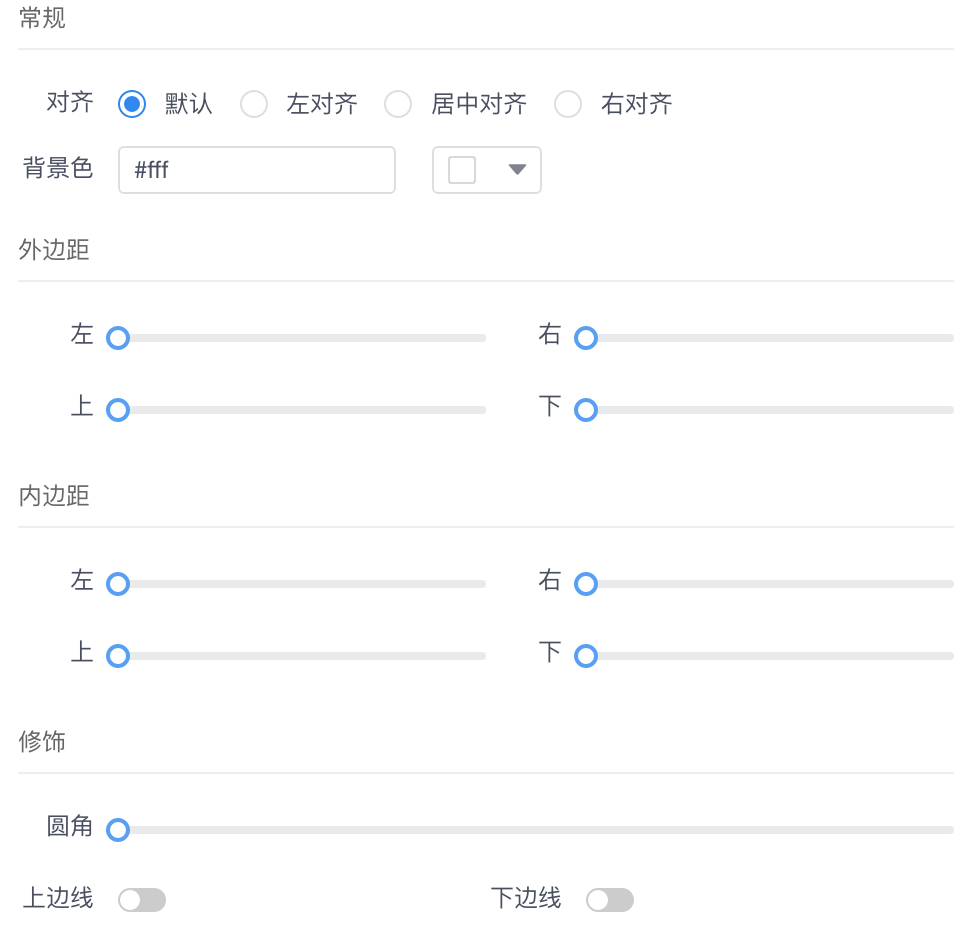
在“容器选项卡”中,您可以对以下属性进行设置:
1) 图片对齐方式:控制图片所在容器中的对齐方式,可以设置为左对齐、居中以及右对齐,当图片尺寸为 100% 时无外观区别
2) 背景色:控制图片所在容器的背景颜色
3) 外边距:控制图片容器与周边其他元素之间的距离,可以单独控制上、下、左、右四个方向的值,单位为像素
4) 内边距:控制图片容器内的图片与容器边缘之间的距离,可以单独控制上、下、左、右四个方向的值,单位为像素
5) 圆角:控制图片的圆角
6) 上边线、下边线:控制容器是否显示上下边线
5. 其它
1) 事件选项卡:请参考“事件”相关帮助说明
2) 动态字段:请参考“动态字段”相关帮助说明
如果您在使用过程中有任何疑问,欢迎随时与我们取得联系。
